지나가다보니 건대입구 롯데백화점 지하에 교보문고가 새로 입점을 했어서 들어가 봤다.

요나스 요나손 작품은 모두 중도하차였는데, 이번 신작은 표지가 예뻐서 다시 도전해보고 싶어 진다.

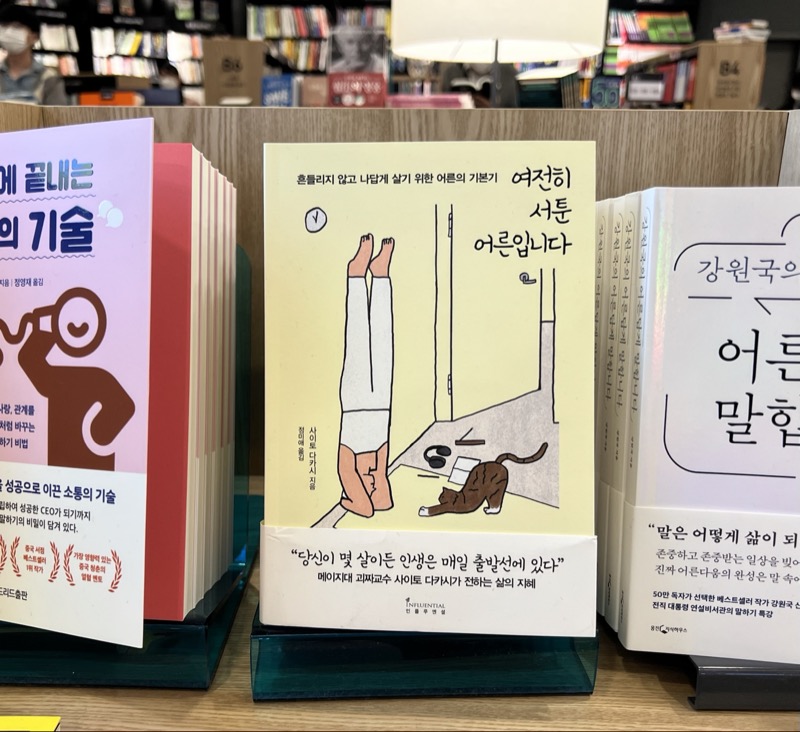
요즘 에세이 제목의 트랜드에 편승하려는 자기개발서가 내게 딱 걸렸다.

제목은 순한 척 하지만, 챕터들은 다 명령형이라는 거.

마케팅 용어가 되어버린 제 2의 애자일, 메타버스. 꼴도 보기 싫음.

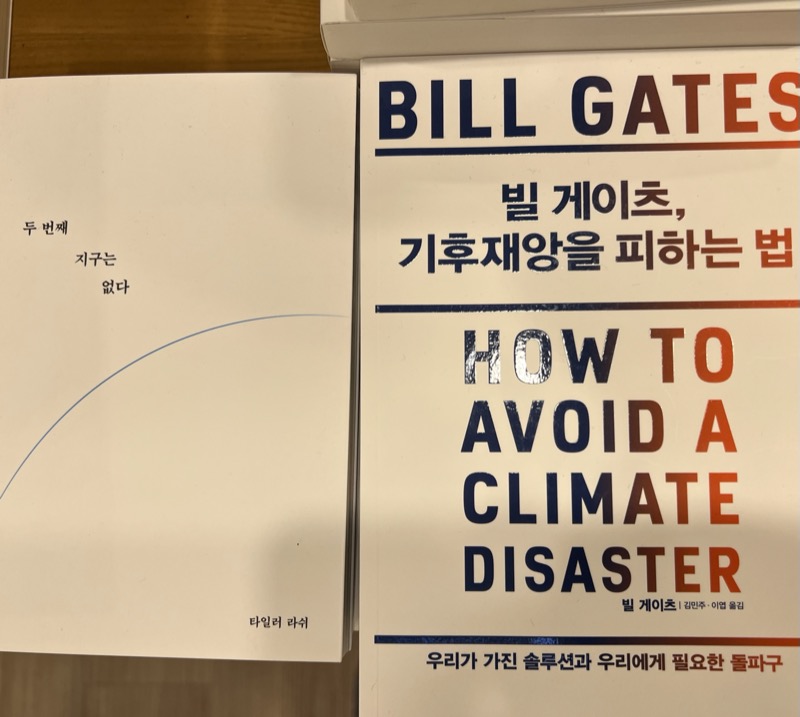
이분은 IT계의 대부 자리 내놓은 지 오래다. 옆의 ‘두번째 지구는 없다’는 사둔지 세달이 됐는데 아직 첫장도 못 펼쳐봤네. 반성.

여러분 세상에는 아직도 잡지가 발간되고 있다고요.

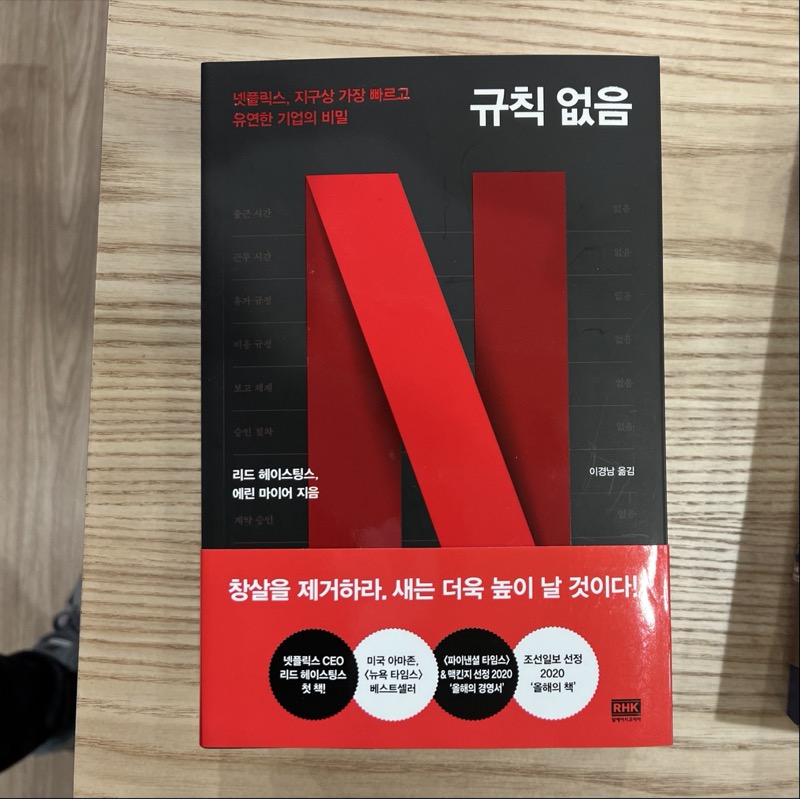
리드 헤이스팅스는 다들 아는 넷플릭스의 창업자이고, 에린 마이어는 비즈니스 스쿨 인시아드의 교수이다. 모르긴 몰라도 에린 마이어는 저 제목을 사용하기 정말 싫어했을 것 같음.

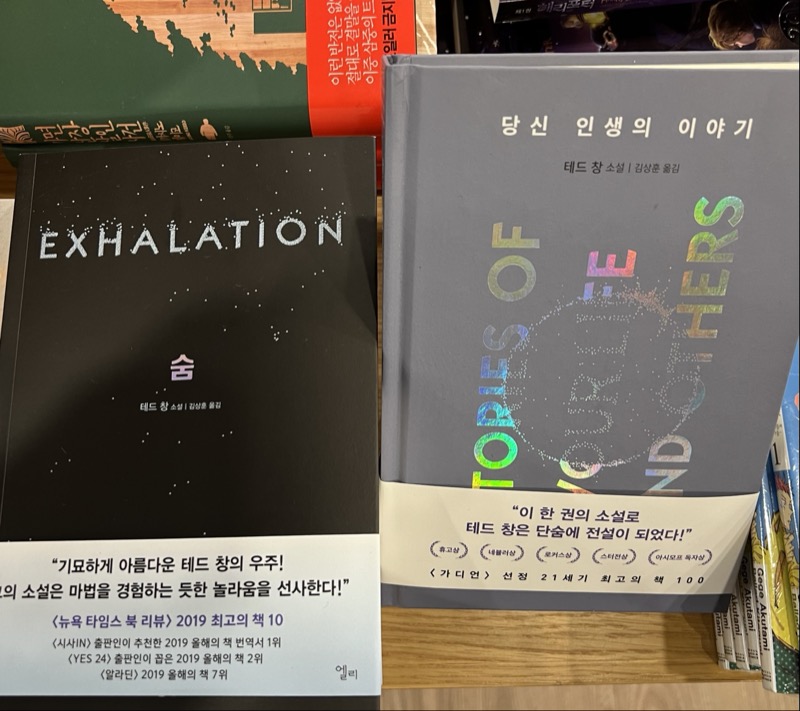
리디북스에서 이북으로 구매했어서 그런지 양장본을 보니 또 사고 싶어졌다. 개인적으로 ‘숨’ 안의 ‘소프트웨어 객체의 생애 주기’라는 단편을 추천.

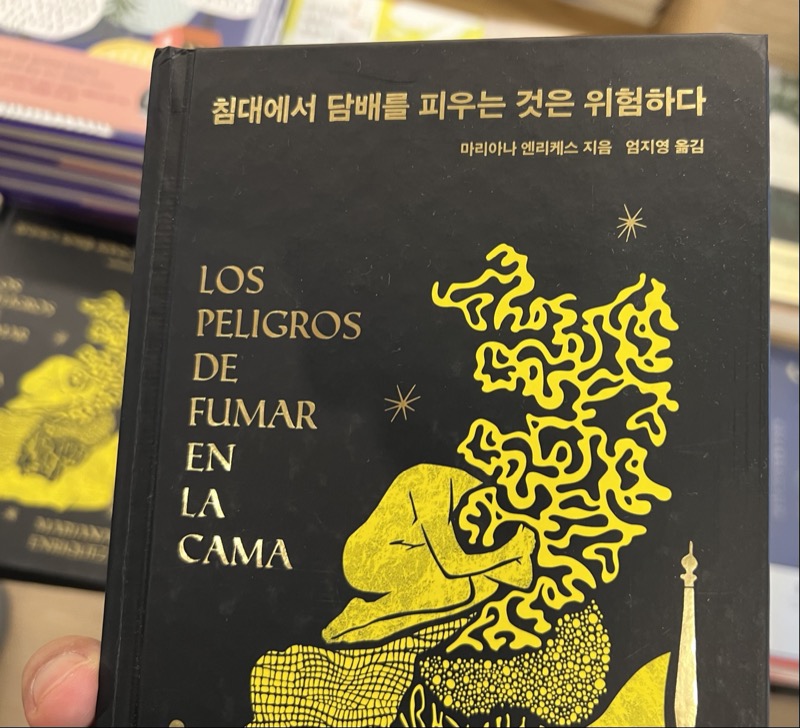
침대에서 담배를 피울 수 있다는 생각을 해본 적도 없다. 담배도 안 피우긴 함.

이 책을 소설 가판대에서 본지 몇년은 된 것 같은데, 대체 무슨 이유지?

심지어는 청소년/자녀교육 가판에도 놓여 있다. 그나마 교보문고에 견과류 판매대가 없는게 다행.

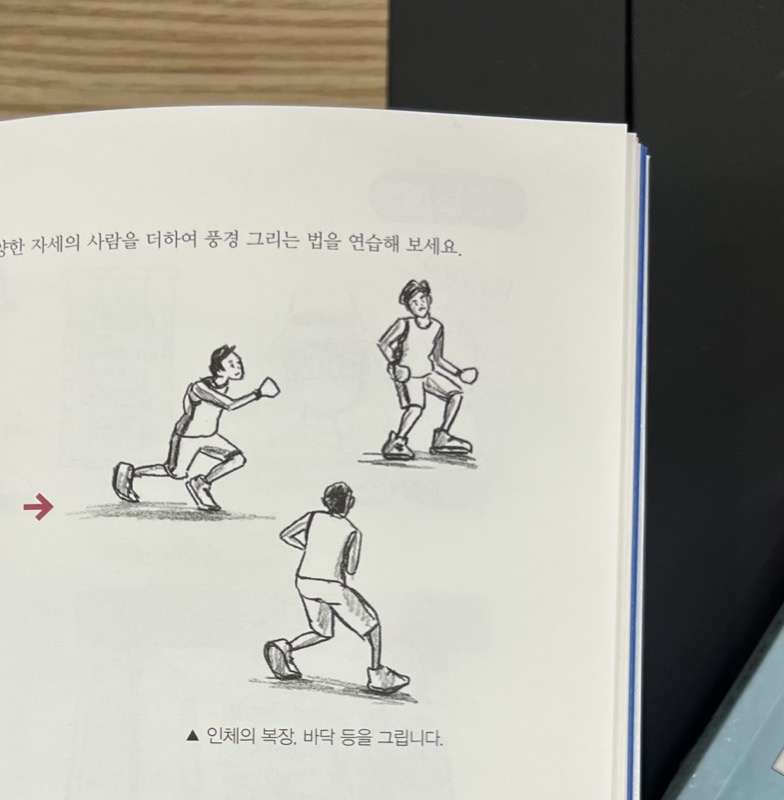
연필 한 자루와 이 책만 있으면 느낌 있는 인물을 그릴 수 있습니다.

이 정도라도 괜찮다면 말이죠.